
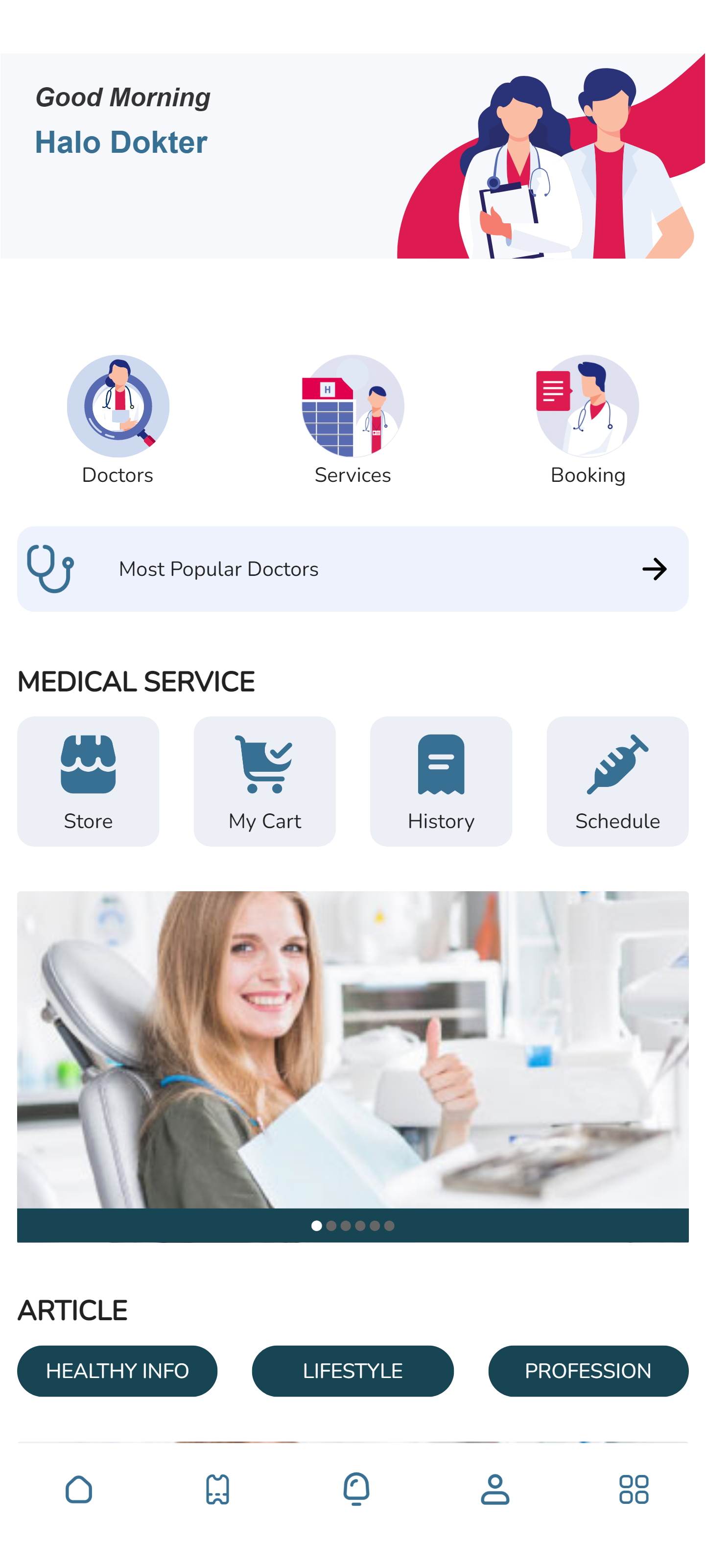
Untuk membuat beranda pada aplikasi HaloDokter, silakan tambahkan modul Custom Page.
Setelah membuka Custom Page, silakan kopi dan tempatkan baris-baris kode di bawah ini secara berurutan.
1 - Source Code
Untuk blok Source Code, silakan ambil source code HTML yang diunggah di Member Area dengan nama Script HTML untuk Beranda HaloDokter
2 - Text
Internal link ini mengarah ke list tempat modul Place. Silakan sesuaikan data params dan data state modul yang dipakai.
<p><a data-offline="true" data-params="value_id:188523" data-state="places-list">Doctors</a></p>
3 - Text
Internal link ini mengarah ke list kategori modul Place. Silakan sesuaikan data params dan data state modul yang dipakai.
<p><a data-offline="true" data-params="value_id:188523" data-state="places-categories">Services</a></p>
4 - Text
Internal link ini mengarah ke modul Appointment. Silakan sesuaikan data params dan data state modul yang dipakai.
<p><a data-offline="false" data-params="value_id:188411" data-state="appointment-view">Booking</a></p>
5 - Text
Internal link ini mengarah ke list place (daftar dokter) modul Place. Jangan lupa menambahkan gambar pada Text kelima dengan menggunakan icon Image pada bagian header Text. Silakan sesuaikan data params dan data state modul yang dipakai.
<p><a data-offline="true" data-params="value_id:188523" data-state="places-list">Most Popular Doctors</a></p>
6 - Text
Silakan isi dengan text yang akan ditampilkan sebagai judul. Sebagai contoh, MEDICAL SERVICES. Ini akan digunakan sebagai judul untuk Text ke-7, 8, 9, dan 10. Jangan lupa untuk mengubah tulisan tersebut menjadi bold dan format paragrafnya menjadi H2.
7 - Text
Internal link ini mengarah ke modul Commerce. Silakan sesuaikan gambar yang digunakan dengan mengganti URL gambar. Jangan lupa sesuaikan data params dan data state modul yang dipakai.
<p><a data-offline="false" data-params="value_id:188413" data-state="mcommerce-category-list"> <img alt="61baf3c512900.png" src="https://justapp.id/member/halaman/unggah/article/1479a885c631feb142adc3928782ae33shop-_store.png" /></a> <a data-offline="false" data-params="value_id:188413" data-state="mcommerce-category-list">Store</a></p>
8 - Text
Internal link ini mengarah ke bagian keranjang modul Commerce. Silakan sesuaikan gambar yang digunakan dengan mengganti URL gambar. Jangan lupa sesuaikan data params dan data state modul yang dipakai.
<p><a data-offline="false" data-params="value_id:188413" data-state="mcommerce-cart-view"> <img alt="61baf3c512900.png" src="https://justapp.id/member/halaman/unggah/article/9d1a45f55ba5da6b3e14c130b8c7782dcart.png" /></a> <a data-offline="false" data-params="value_id:188413" data-state="mcommerce-cart-view">My Cart</a></p>
9 - Text
Internal link ini mengarah ke bagian history modul Commerce. Silakan sesuaikan gambar yang digunakan dengan mengganti URL gambar. Jangan lupa sesuaikan data params dan data state modul yang dipakai.
<p><a data-offline="false" data-params="value_id:188411" data-state="appointment-booked"> <img alt="61baf3c512900.png" src="https://justapp.id/member/halaman/unggah/article/3cad4b3b144306bd52dd1f250ce64a5dreceipt_halodokter.png" /></a> <a data-offline="false" data-params="value_id:188411" data-state="appointment-booked">History</a></p>
10 - Text
Internal link ini mengarah ke bagian history modul Appointment. Silakan sesuaikan gambar yang digunakan dengan mengganti URL gambar. Jangan lupa sesuaikan data params dan data state modul yang dipakai.
<p><a data-offline="false" data-params="value_id:188411" data-state="appointment-booked"> <img alt="61baf3c512900.png" src="https://justapp.id/member/halaman/unggah/article/b3aa45469577e160e57e56cbfcd62e7dchedule_halodokter.png" /></a> <a data-offline="false" data-params="value_id:188411" data-state="appointment-booked">Schedule</a></p>
11 - Slider
Pada bagian ini, silakan unggah gambar yang akan dijadikan slider sesuai dengan kebutuhan.
12 - Text
Silakan isi dengan text yang akan ditampilkan sebagai judul. Sebagai contoh, ARTICLE. Ini akan digunakan sebagai judul untuk Text ke-13, 14, dan 15. Jangan lupa untuk mengubah tulisan tersebut menjadi bold dan format paragrafnya menjadi H2.
13 - Text
Internal link ini mengarah ke modul Newswall 1 yang diberi nama HEALTY INFO. Silakan sesuaikan data params dan data state modul yang dipakai.
<p><a data-offline="true" data-params="value_id:188409" data-state="newswall-list">HEALTHY INFO</a></p>
14 - Text
Internal link ini mengarah ke modul Newswall 2 yang diberi nama LIFESTYLE. Silakan sesuaikan data params dan data state modul yang dipakai.
<p><a data-offline="true" data-params="value_id:188409" data-state="newswall-list">LIFESTYLE</a></p>
15 - Text
Internal link ini mengarah ke modul Newswall 3 yang diberi nama PROFESSION. Silakan sesuaikan data params dan data state modul yang dipakai.
<p><a data-offline="true" data-params="value_id:188409" data-state="newswall-list">PROFESSION</a></p>
16 - Slider
Pada bagian ini, silakan unggah gambar yang akan dijadikan slider sesuai dengan kebutuhan.
17 - Text
Silakan isi dengan text yang akan ditampilkan sebagai judul. Sebagai contoh, OUR PARTNER karena akan diisi gambar2 dari partner layanan di dalam aplikasi. Ini akan digunakan sebagai judul untuk Slider 18. Jangan lupa untuk mengubah tulisan tersebut menjadi bold dan format paragrafnya menjadi H2.
18 - Slider
Pada bagian ini, silakan unggah gambar partner yang akan dijadikan slider sesuai dengan kebutuhan.
19 - Text
Silakan isi dengan text yang akan ditampilkan sebagai judul. Sebagai contoh, DISCOUNTS karena akan diisi gambar2 diskon layanan di dalam aplikasi. Ini akan digunakan sebagai judul untuk Slider 20. Jangan lupa untuk mengubah tulisan tersebut menjadi bold dan format paragrafnya menjadi H2.
20 - Slider
Pada bagian ini, silakan unggah gambar promo yang akan dijadikan slider sesuai dengan kebutuhan.