
1 - Source
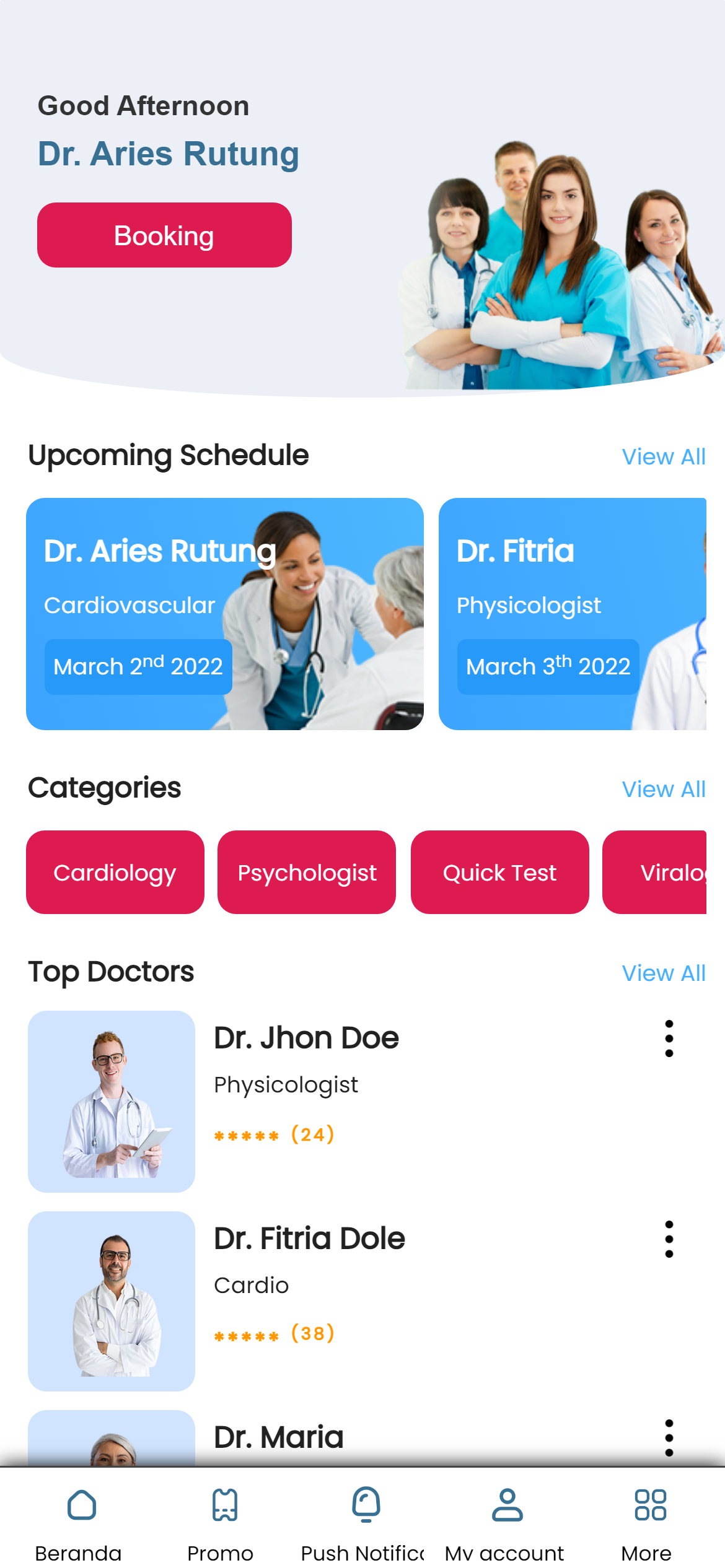
Bagian header aplikasi akan ditampilkan user yang login, ucapan selamat datang, dan satu buah tombol Booking Now. Silakan kopi source code HTML yang diunggah di Member Area dengan nama Source Code HTML untuk Beranda Aplikasi Halo Dokter - Model 2A dan tempatkan pada block pertama ini, yakni Source Code.
2 - Text
Blok kedua adalah Text. Bagian ini akan menampilkan judul untuk Text-3.
<h2><strong>Upcoming Schedule</strong></h2>
<p><a data-offline="true" data-params="value_id:188693" data-state="form2-home">View All</a></p>
3 - Text
Text-3 berisi konten dari judul yang ditambahkan pada blok Text-2. Perlu diperhatikan terkait pengisian konten, baik nama dokter, spesialisasi, dan waktu booking. Model penulisan code harus seperti contoh di bawah ini. Kesalahan penulisan dan tata uratan tag mungkin akan berpengaruh pada tampilan aplikasi.
<p><a data-offline="false" data-params="value_id:193812" data-state="catalogpro-home"><strong>Dr. Aries Rutung</strong>Cardiovascular<span>March <sup>2nd</sup> 2022</span></a></p>
<p><a data-offline="true" data-params="value_id:193813" data-state="places-list"><strong>Dr. Fitria</strong>Physicologist<span>March <sup>3th</sup> 2022</span></a></p>
<p><a data-offline="false" data-params="value_id:193813" data-state="places-list-map"><strong>Dr. Jhon Doe</strong>Physicologist<span>March <sup>6th</sup> 2022</span></a></p>
<p><a data-offline="true" data-params="value_id:193813" data-state="places-categories"><strong>Dr. Maria</strong>Physicologist<span>March <sup>9th</sup> 2022</span></a></p>
<p><a data-offline="true" data-params="value_id:193813" data-state="places-list"><strong>Dr. Quia Lore</strong>Physicologist<span>March <sup>10th</sup> 2022</span></a></p>
<p><a data-offline="true" data-params="value_id:193480" data-state="folder2-category-list"><strong>Dr. Sania</strong>Physicologist<span>March <sup>11th</sup> 2022</span></a></p>
4 - Text
Blok keempat adalah Text. Bagian ini akan menampilkan judul untuk Text-5.
<h2><strong>Categories</strong></h2>
<p><a data-offline="true" data-params="value_id:188693" data-state="form2-home">View All</a></p>
5 - Text
Text-5 berisi konten dari judul yang ditambahkan pada blok Text-4. Bagian ini akan menampilkan slider kecil yang berwarna merah yang merupakan kategori layanan. Berikut ini contoh kode yang digunakan.
<p><a data-offline="true" data-params="value_id:188523" data-state="places-list">Cardiology</a></p>
<p><a data-offline="true" data-params="value_id:188523" data-state="places-categories">Psychologist</a></p>
<p><a data-offline="false" data-params="value_id:188411" data-state="appointment-view">Quick Test</a></p>
<p><a data-offline="false" data-params="value_id:188411" data-state="appointment-view">Viralogist</a></p>
<p><a data-offline="true" data-params="value_id:188523" data-state="places-list">Surgeon</a></p>
<p><a data-offline="true" data-params="value_id:188523" data-state="places-categories">Pediatrician</a></p>
<p><a data-offline="false" data-params="value_id:188411" data-state="appointment-view">Radiologists</a></p>
<p><a data-offline="false" data-params="value_id:188411" data-state="appointment-view">Orthodontist</a></p>
6 - Text
Blok keenam adalah Text. Bagian ini akan menampilkan judul untuk Text-7 sampai dengan Text-11.
<h2><strong>Top Doctors</strong></h2>
<p><a data-offline="true" data-params="value_id:188693" data-state="form2-home">View All</a></p>
7 - Text
Blok ini agak berbeda dengan blok yang lain karena menggunakan gambar yang diunggah menggunakan icon gambar pada bagian header blok. Jadi, gambar pada blok ini tidak ditambahkan menggunakan CSS sebagaimana blok-blok yang lain. Silakan terapkan hal yang sama untuk Text-8 sampai dengan Text-11.
<p><a data-offline="false" data-params="value_id:193813" data-state="places-list-map"><strong>Dr. Jhon Doe</strong>Physicologist***** (24)</a></p>
8 - Text
<p><a data-offline="true" data-params="value_id:193813" data-state="places-list"><strong>Dr. Fitria Dole</strong>Cardio***** (38)</a></p>
9 - Text
<p><a data-offline="true" data-params="value_id:193813" data-state="places-categories"><strong>Dr. Maria</strong>Physicologist***** (74)</a></p>
10 - Text
<p><a data-offline="true" data-params="value_id:193813" data-state="places-list"><strong>Dr. Quia Lore</strong>Physicologist***** (200)</a></p>
11 - Text
<p><a data-offline="true" data-params="value_id:193480" data-state="folder2-category-list"><strong>Dr. Sania</strong>Physicologist***** (350)</a></p>
12 - Text
Blok kedua belas adalah Text. Bagian ini akan menampilkan judul untuk Text-13.
<h2><strong>Our Medical Service</strong></h2>
<p><a data-offline="true" data-params="value_id:188523" data-state="places-list">View All</a></p>
13 - Text
Text-13 berisi konten dari judul yang ditambahkan pada blok Text-12. Silakan ubah gambar yang digunakan pada baris kode di bawah ini dengan mengganti link gambar yang digunakan. Selain gambar, silakan ubah setiap judul slider yang berada di
dalam tag <strong></strong> dan deskripsi slider antara penutup tag strong (</strong>) dan penutup tag a (</a>). Usahakan judul dan deskripsi tidak terlalu panjang. Silakan perhatikan baris kode di bawah ini sebagai contoh.
<p>
<a data-offline="false" data-params="value_id:188413" data-state="mcommerce-category-list"> <img alt="61baf3c512900.png" src="https://justapp.id/member/halaman/unggah/article/772f7b98b0663a9ee7212f474ce76cedservice_1.png" /></a> <a data-offline="false" data-params="value_id:188413" data-state="mcommerce-category-list"><strong>Plastic Surgery</strong>Lipsum dipakai untuk mendemostrasikan elemen grafis.</a></p>
<p>
<a data-offline="false" data-params="value_id:188413" data-state="mcommerce-cart-view"> <img alt="61baf3c512900.png" src="https://justapp.id/member/halaman/unggah/article/fc9a2911f140b1c337096a055bf986cdservice_2.png" /></a> <a data-offline="false" data-params="value_id:188413" data-state="mcommerce-cart-view"><strong>Dental</strong>Lipsum dipakai untuk mendemostrasikan elemen grafis.</a></p>
<p>
<a data-offline="false" data-params="value_id:188411" data-state="appointment-booked"> <img alt="61baf3c512900.png" src="https://justapp.id/member/halaman/unggah/article/0fa13014d19df814e5aa2389f7a155daservice_3.png" /></a> <a data-offline="false" data-params="value_id:188411" data-state="appointment-booked"><strong>Eye Specialist</strong>Lipsum dipakai untuk mendemostrasikan elemen grafis.</a></p>
<p>
<a data-offline="false" data-params="value_id:188411" data-state="appointment-booked"> <img alt="61baf3c512900.png" src="https://justapp.id/member/halaman/unggah/article/0b32810680900a5af0ab1187f4d7371cservice_4.png" /></a> <a data-offline="false" data-params="value_id:188411" data-state="appointment-booked"><strong>Neurology</strong>Lipsum dipakai untuk mendemostrasikan elemen grafis.</a></p>
<p>
<a data-offline="false" data-params="value_id:188413" data-state="mcommerce-category-list"> <img alt="61baf3c512900.png" src="https://justapp.id/member/halaman/unggah/article/acb208541afb4bf573e5f032041ed367service_5.png" /></a> <a data-offline="false" data-params="value_id:188413" data-state="mcommerce-category-list"><strong>Gynecology</strong>Lipsum dipakai untuk mendemostrasikan elemen grafis.</a></p>
<p>
<a data-offline="false" data-params="value_id:188413" data-state="mcommerce-cart-view"> <img alt="61baf3c512900.png" src="https://justapp.id/member/halaman/unggah/article/9ebb8e51653048e0c1979f9f69f79c4dservice_6.png" /></a> <a data-offline="false" data-params="value_id:188413" data-state="mcommerce-cart-view"><strong>Surgical</strong>Lipsum dipakai untuk mendemostrasikan elemen grafis.</a></p>
14 - Text
Blok keempat belas adalah Text. Bagian ini akan menampilkan judul untuk Slider-15.
<h2><strong>Our Service Gallery </strong></h2>
<p><a data-offline="true" data-params="value_id:188523" data-state="places-list">View All</a></p>
15 - Slider
Tambahkan beberapa gambar sebagai galeri layanan yang akan dijadikan slider. Direkomendasikan menggunakan gambar 16:9.
16 - Text
Blok keenambelas adalah Text. Bagian ini akan menampilkan judul untuk Text-17.
<h2><strong>Stories, Tips & Latest News</strong></h2>
<p><a data-offline="true" data-params="value_id:188523" data-state="places-list">View All</a></p>
17 - Text
Blok ini akan menampilkan konten untuk judul Text-16. Silakan ubah judul dan deskripsi slider untuk masing-masing card seperti contoh di bawah ini.
<p><a data-offline="false" data-params="value_id:193812" data-state="catalogpro-home"><strong>How To Handle Patient Body In MRI Pressor Heles</strong>Lipsum dipakai untuk mendemostrasikan elemen grafis.</a></p>
<p><a data-offline="true" data-params="value_id:193813" data-state="places-list"><strong>Cleveland Clinic Forecasts Latest Cardio Surge Will Soon Peak</strong>Lipsum dipakai untuk mendemostrasikan elemen grafis.</a></p>
<p><a data-offline="false" data-params="value_id:193813" data-state="places-list-map"><strong>More Than Half Of States Will See Nursing</strong>Lipsum dipakai untuk mendemostrasikan elemen grafis.</a></p>
<p><a data-offline="true" data-params="value_id:193813" data-state="places-categories"><strong>Patients Clog Hospitals, Spur More Procedure Delays</strong>Lipsum dipakai untuk mendemostrasikan elemen grafis.</a></p>
18 - Text
Blok kedelapan belas adalah Text. Bagian ini akan menampilkan judul untuk Text-19.
<h2><strong>Our Partners</strong></h2>
<p><a data-offline="true" data-params="value_id:188523" data-state="places-list">View All</a></p>
19 - Text
Blok ini akan menampilkan gambar slider yang akan dijadikan konten untuk Text-18. Silakan sesuaikan link gambar dengan kebutuhan. Berikut ini adalah contoh logo dari sponsor.
<p><img alt="61baf3c512900.png" src="https://builder.justapp.id/images/application/15092/features/custom_page/188401/621da4df09993.png" />
<img alt="61baf3c512900.png" src="https://builder.justapp.id/images/application/15092/features/custom_page/188401/621da51ebb684.png" />
<img alt="61baf3c512900.png" src="https://builder.justapp.id/images/application/15092/features/custom_page/188401/621da54e78d89.png" />
<img alt="61baf3c512900.png" src="https://builder.justapp.id/images/application/15092/features/custom_page/188401/621da55f3ef02.png" />
<img alt="61baf3c512900.png" src="https://builder.justapp.id/images/application/15092/features/custom_page/188401/621da4df09993.png" />
<img alt="61baf3c512900.png" src="https://builder.justapp.id/images/application/15092/features/custom_page/188401/621da4df09993.png" />
</p>
20 - Text
Blok kedua puluh adalah Text. Bagian ini akan menampilkan judul untuk Text-21.
<h2><strong>Discounts</strong></h2>
<p><a data-offline="false" data-params="value_id:188405" data-state="discount-list">View All</a></p>
21 - Text
Blok ini menampilkan konten untuk Text-20, yaitu slider yang menginformasikan promo layanan.
<p><a data-offline="false" data-params="value_id:188405,promotion_id:1868" data-state="discount-view">PROMO 10%</a></p>
<p><a data-offline="false" data-params="value_id:188405,promotion_id:1878" data-state="discount-view">New Year, Healthy Me</a></p>
<p><a data-offline="false" data-params="value_id:188405,promotion_id:1879" data-state="discount-view">New Year, Healthy Me</a></p>
<p><a data-offline="false" data-params="value_id:188405,promotion_id:1860" data-state="discount-view">Gratis Vitamin C</a></p>
<p><a data-offline="false" data-params="value_id:188405,promotion_id:1868" data-state="discount-view">PROMO 10%</a></p>
Catatan Penting:
- Urutan blok yang digunakan harus sesuai
- Format penulisan kode pada setiap source code masing-masing blok harus sama
- Silakan ganti gambar yang digunakan sesuai dengan kebutuhan